


Each localization file adds its options to the set of available localizations and automatically applies them as defaults for all instances. The desired localization file should be included after the main datepicker code.
Example jquery datepicker setdate code#
Each localization is contained within its own file with the language code appended to the name, e.g., jquery.ui.datepicker-fr.js for French.

Example jquery datepicker setdate iso#
TIMESTAMP - W3C - 'yy-mm-dd' (Same as ISO 8601).
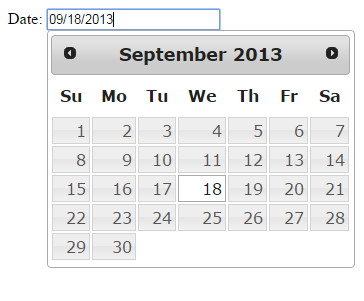
There are also a number of predefined standard date formats available from $.datepicker: The format can be combinations of the following: $.datepicker.formatDate( format, date, options )įormat a date into a string value with a specified format. Use the option() method to change options for individual instances. Utility functions $.tDefaults( options )Ĭhange the default options for all date pickers. ESCAPE: Close the datepicker without selection.CTRL/ COMMAND + END: Close the datepicker and erase the date.CTRL/ COMMAND + DOWN: Move to the next week.CTRL/ COMMAND + UP: Move to the previous week.CTRL/ COMMAND + RIGHT: Move to the next day.CTRL/ COMMAND + LEFT: Move to the previous day.CTRL/ COMMAND + HOME: Move to the current month.CTRL + HOME: Open the datepicker if closed.CTRL + PAGE DOWN: Move to the next year.CTRL + PAGE UP: Move to the previous year.While the datepicker is open, the following key commands are available: For an inline calendar, simply attach the datepicker to a div or span. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.īy default, the datepicker calendar opens in a small overlay when the associated text field gains focus. The datepicker can be configured to allow the selection of multiple individual dates.Ĭlicking on an already selected date de-selects it.The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. $('#startPicker').datepick('option', 'maxDate', dates || null) $('#endPicker').datepick('option', 'minDate', dates || null) $('#defaultPopup,#defaultInline').datepick(destroy ? 'destroy' : ) $(this).text(destroy ? 'Re-attach' : 'Remove') $(this).text(enable ? 'Disable' : 'Enable'). Inline datepicker (div/span): Disable $('#defaultPopup,#defaultInline').datepick() You can also remove the datepicker widget if it is no longer required. On the Close link or clicking anywhere else on the page. The popup shows when the field gains focus and is closed by clicking Or inline in a division or span with appropriate default settings. It was originally developed byĪ datepicker can easily be added as a popup to a text field It is made available as a separate plugin because the jQuery UI versionĭesired simplified functionality. Use as a basis for your own investigations. The current version is 5.1.0 and is availableįor more detail see the documentation reference page. Inline calendar for selecting individual dates or date ranges.įor support of other world calendars, and a datepicker that works with them,įor date entry via a spinner use the jQuery Date Entry plugin.Ĭomplement this plugin with the jQuery Time Entry plugin, orĬombine date and time entry with the jQuery Date/Time Entry plugin. That attaches a popup calendar to your input fields or shows an


 0 kommentar(er)
0 kommentar(er)
